
パノラマビューアはThree.jsで、シンプルに全天球にパノ画像をマッピングしています。
しばらく(3年ほど?)パノラマビューアをいじってなかったのですが、サイトリニューアルに合わせデモを載せよう…と思ったら、Three.jsのバージョンアップに伴い、クリック処理に使っていたTHREE.Projectorクラスがなくなっていました。
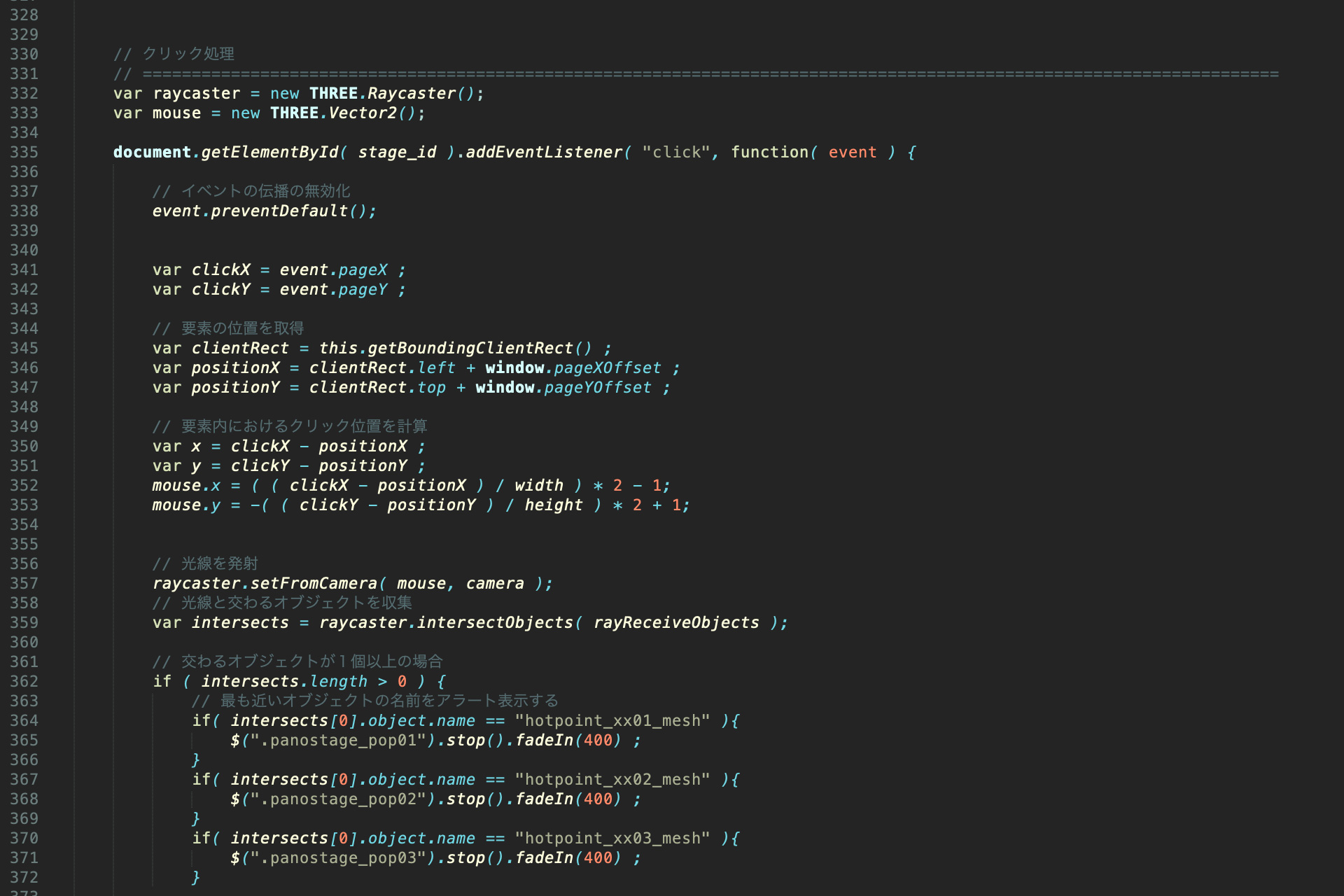
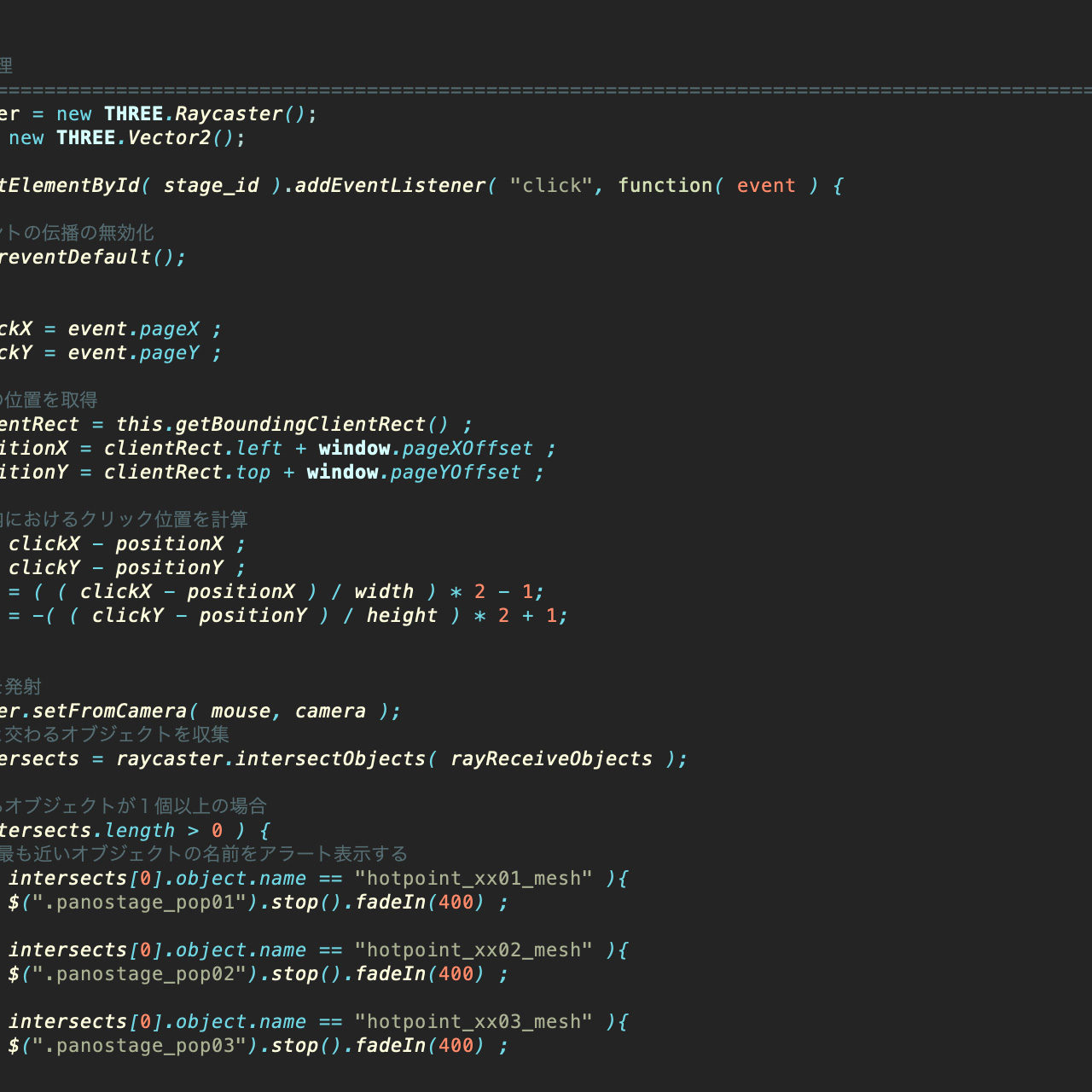
旧バージョンのThree.jsを使い続ける…というのは一時凌ぎにしかならないので、ドキュメントを漁りつつ、THREE.Raycasterクラスに切り替えを。
もうすっかり忘れてしまっていたので、非常に大変でしたが、なんとかなりました…が、クリック処理がズレる!?
パノラマ上のクリッカブルなオブジェクトをホットポイントと私は呼んでいます。確か以前勤めていた会社のパノラマ部門が使っていたツールの用語だったと思います。
で、そのホットポイントの反応が悪い…と思ったら、一定量ズレていることが判明して、これの修正が大変でした。
結論としては、マウスのクリック座標が、ブラウザウィンドウの絶対座標になっていたためで、これをパノラマ用のボックス内での座標に変更することで解決しました。
そんな変なことが…とは思われるでしょうが、最初パノラマビューアを作った時には、フルスクリーン(またはウィンドウ幅100%)での使用を想定していたため問題が発覚していませんでした。
ここまで解決したら、ミニマップ対応も簡単だろうしやってしまおう!カメラの座標をそのままミニマップのコーンの角度に使うだけでしょ!と思ったら、これがまた大変でした。
というのも、カメラの座標系が直交座標なので、ここから曲座標に変換して角度を求めないといけないのですが、極座標から直交座標への変換は簡単なのに、その逆が意外と大変でびっくりしました。
高校数学をすっっっっかり忘れてしまっていて…arctanとかまるで初めて見るかのように、手探りでwebを探し回りました。
ネットにある情報をそのまま使うことができなかったので、手探りで計算をいじって、結果的にはjavascriptのMath.atan2関数を使ってバッチリ作れました。
いくら自分で書いたコードでも、時々見直さないと初見と同じになってしまうこと、数学を勉強し直さないといけないことを今回教訓として反省することになりました。
ということで、明日はブックオフに行ってきます…まずは中学数学からかもしれません…。