
『数字をカウントアップ表示』『文字列を1文字ずつタイプ表示』というご要望が仕事上でありました。クライアントさんからは『こういう処理をしたい』という参考サイトをご紹介いただきましたが、『一定時間で数字を加算していく』という処理だったので、数字の変化はjQueryのanimateでできなかったかな?と思い実装。
上にデモを設置しました。これをanimateで実装します。
なぜanimateが良かったかというと『カウントアップやタイプが終わる時間を簡単に決めたかった』のと、setIntervalよりanimateでできるならそっちの方が汎用性が高そう、ということがありました。
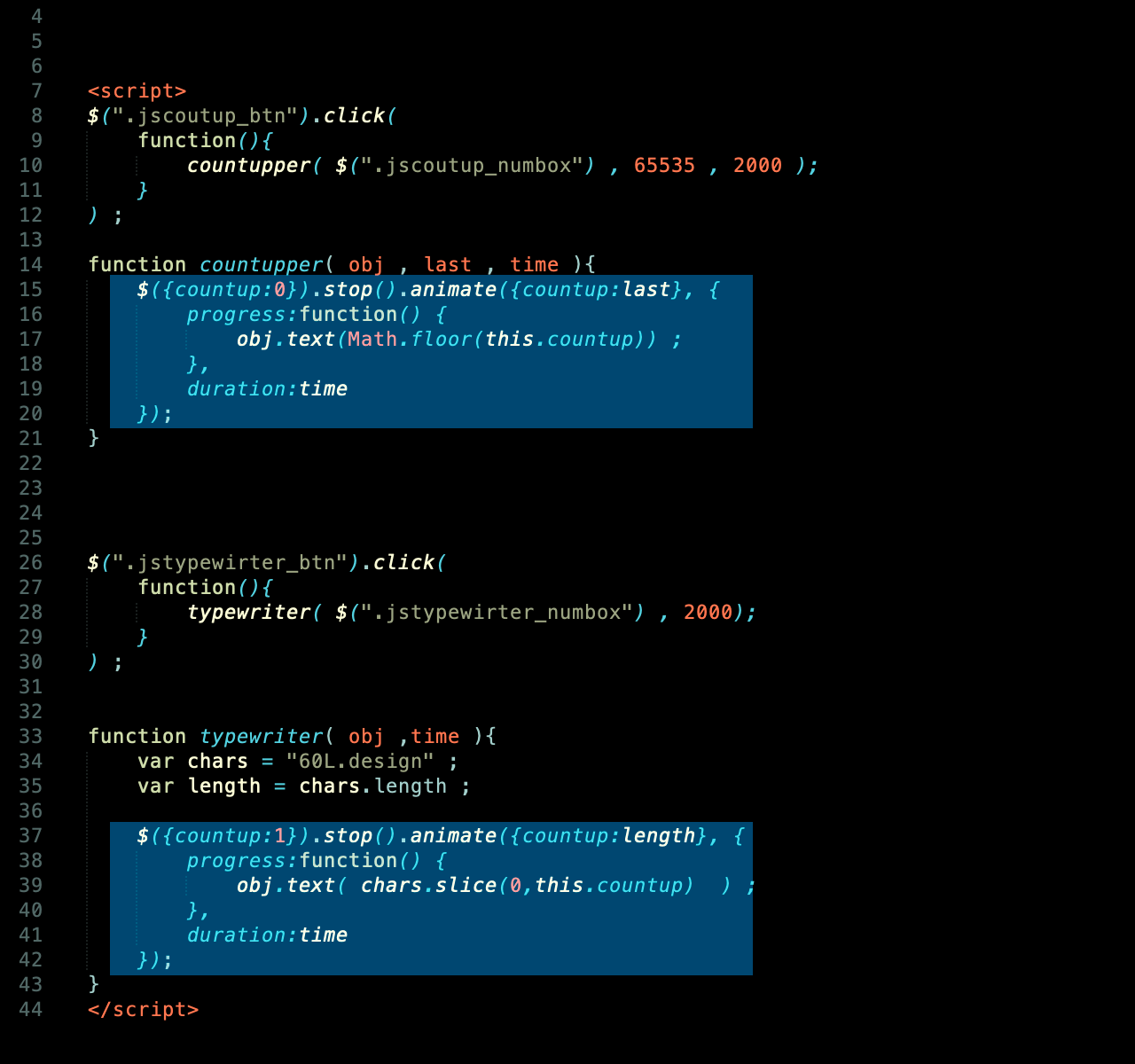
今回の記事では簡単な処理でご紹介しますが、ポイントは以下の部分です。
$({countup:0}).stop().animate({countup:last}, {progress:function() {obj.text(Math.floor(this.countup)) ;},duration:time});
coutupオブジェクトを0からlastまでanimateさせますが、durationにtimeを指定できます。どんな長い数字でもtimeでカウントアップが終了するので、複数のカウントアップ演出があってもストレスがないようにしています。
カウントアップ中、progressメソッドで処理を挟んでいきますが、少数表示が混じるのでfloorで整数に丸めておきます。
テキストのタイプ演出では、文字列をsliceで何文字切り出すかの処理にしているので、切り出す文字数をanimateで変化させているだけです。簡単!!
というわけで、複数のカウントアップ演出、タイプ演出があるページでは、それぞれの演出が終了する時間が統一されていた方がいいと思い、animateで実装しました。
easingとかも使えるかとは思いますが、とりあえず不満はなかったので今回はこれで終わり。
なお、テキストのalignがcenterの場合、letter-spacingを0以外にしていると、センタリングがちょっとずれるようです…こっちの方が実は困ったのですがそれはまたいずれ。
(変数名にスペルミスがありますがご容赦を…)