
WordPressの大きな不満点がブロックエディタの『Gutenberg』です。
『分かりづらさを追求』したようなインターフェースは、操作に詳しくない人お断り!慣れてる人にもめんどくさい!という、誰が得したエディタシステムか分かりません…実際ものっすごく評価が低くて、使ってる人が少ないらしいです。
私もWordPressカスタマイズの際は、基本的に使用しないようにしております。ACFでWysiwygエディタに置き換えてます。
しかしどうしても使わないといけない場合もありますし、そもそも固定ページの『タイトル』入力でさえ不満がありました。
『どこをクリックして入力を始めればいいかわからない』ということ。
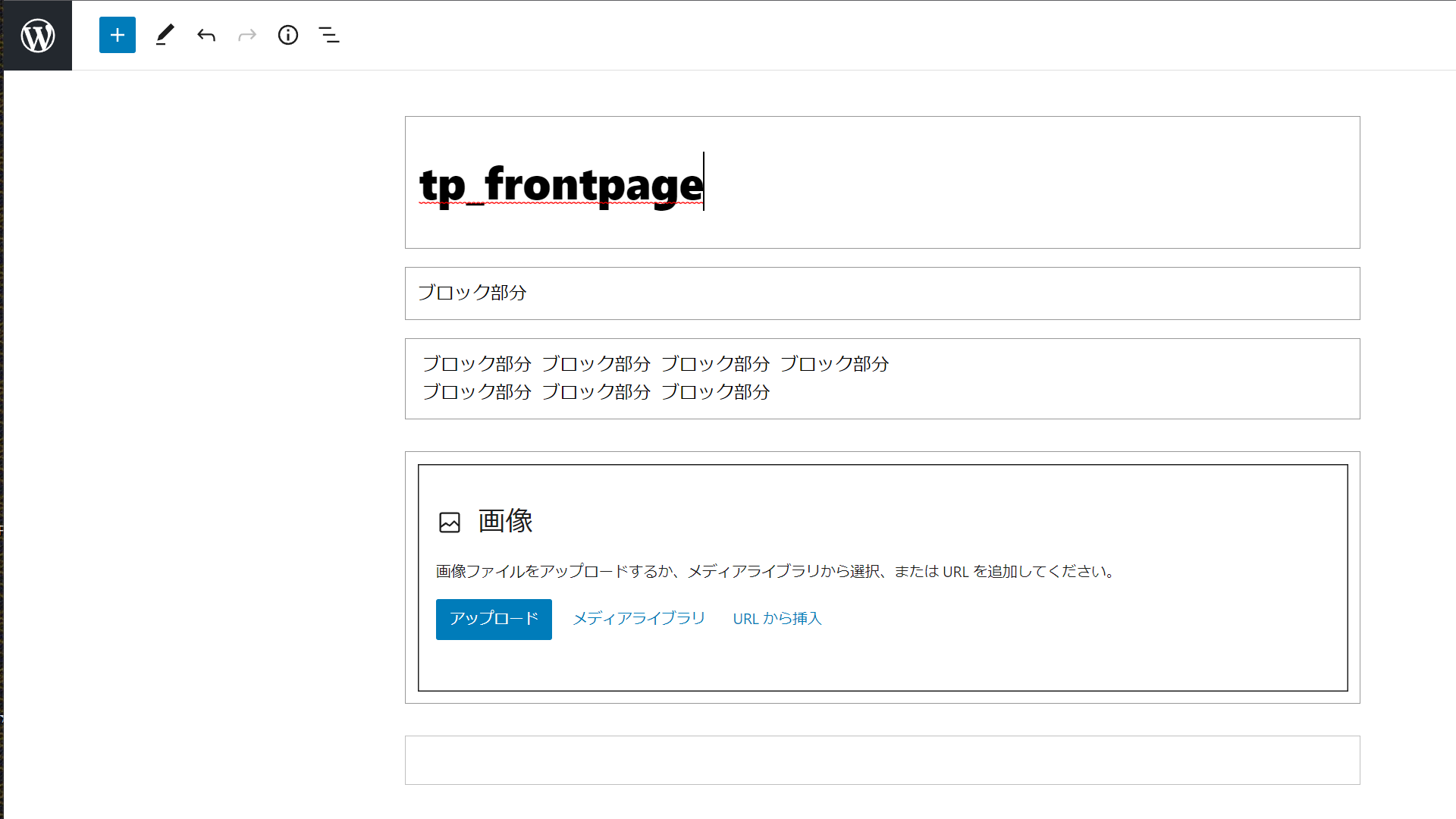
真っ白な画面に、タイトルとブロック(入力エリア)が真っ白な状態で存在しているので、どこをクリックして入力をすればいいのか、今ブロックがどのくらいあってどうつながっているのか分かりません。
『WordPressはこういうものです』で、私のお客さんに説明するのは嫌なので、少しでも使いやすいようにしないといけないのですが、まずは入力エリアに罫線を引いてみました。
やることとしては、管理画面に独自のcssを読み込むだけ。

まずは自分の独自のcssファイルを作り、themeフォルダの中に入れます。私はwp60l_stye.cssとしています。
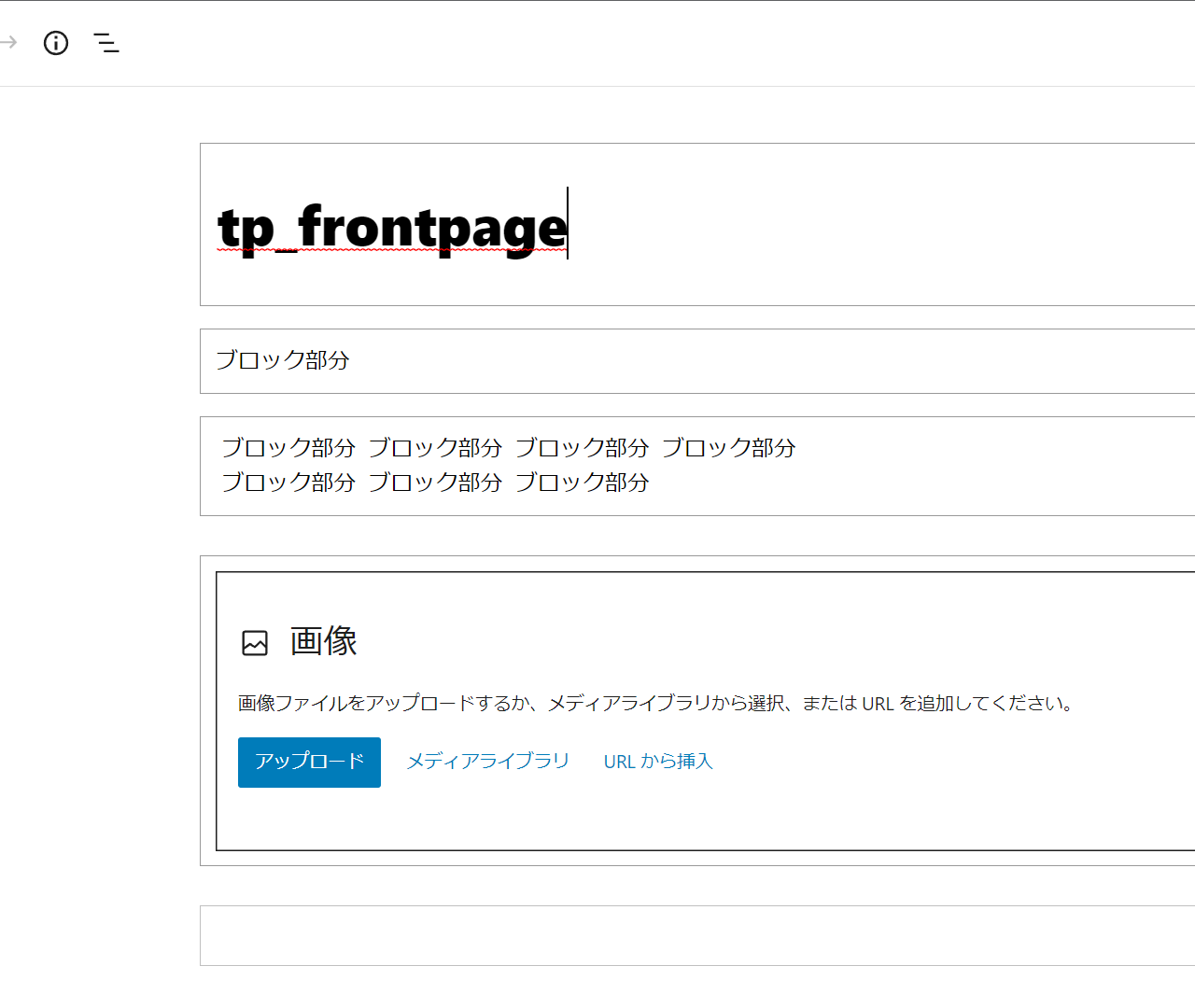
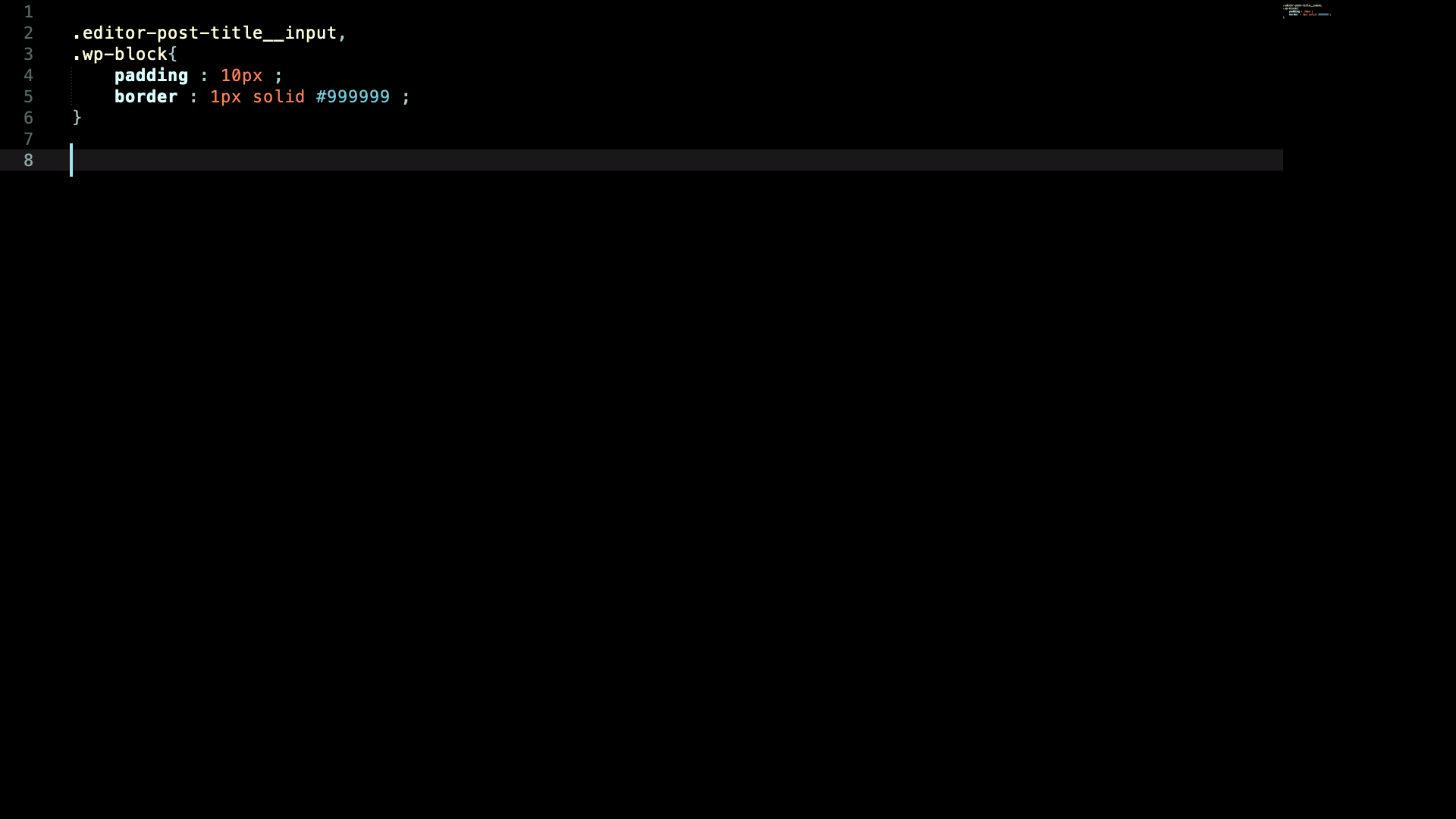
簡単にborderを設定したのと、ブロックエディタの入力エリアはpaddingがなかったので10pxほど取りました。
.editor-post-title__inputがタイトル部分、.wp-blockが入力エリアブロックになります。

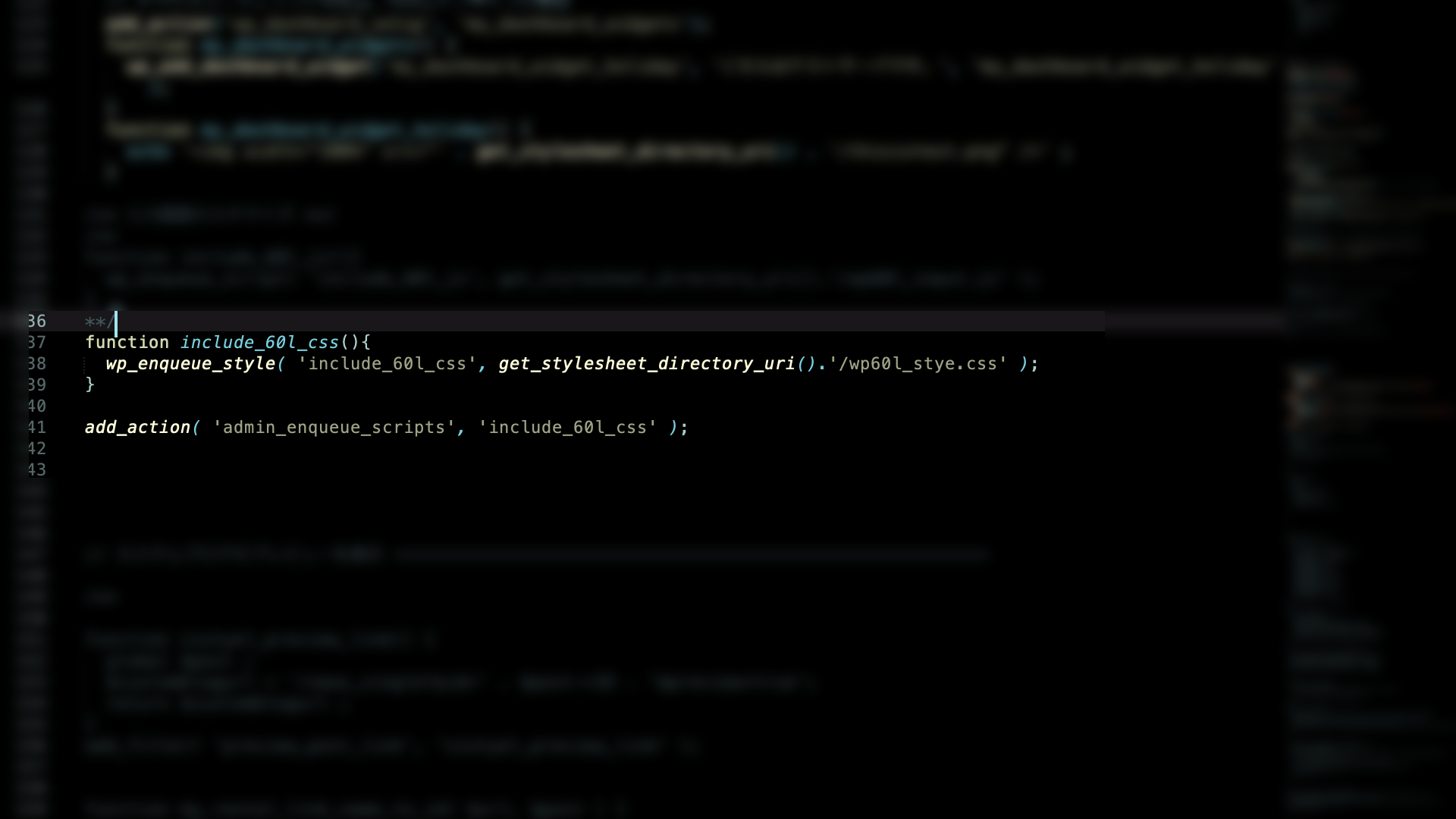
次にfunction.phpに、管理画面でcssを読み込むフック処理を書きます。フックって言うと通っぽい!
function include_60l_css(){wp_enqueue_style( ‘include_60l_css’, get_stylesheet_directory_uri().’/wp60l_stye.css’ );}add_action( ‘admin_enqueue_scripts’, ‘include_60l_css’ );
これで管理画面に自分のcssが読み込まれ、ブロックに罫線が引かれて分かりやすくなりました。
普段はタイトルしか使わないのですが、それでも不便だったのでこういうことをしないといけませんでした。